var canvas;
var stage;
var scene;
$(function() {
canvas = document.getElementById('canvas');
stage = new JTopo.Stage(canvas);
//显示工具栏
showJTopoToobar(stage);
scene = new JTopo.Scene(stage);
scene.backgroundColor = "255.255.255";
scene.mode = "drag";
var node = new JTopo.Node("");
node.setSize(1298, 774);
node.setLocation(0, 0);
node.fontColor = "255,255,0"
node.textPosition = "Middle_Right";
node.setImage('https://raw.githubusercontent.com/wenco/jtopo/master/project_image/main.png', true);
node.draggable = "false";
node.selected = "false";
scene.add(node);
nodes[0] = node;
var node = new JTopo.Node("44.2");
node.setSize(0, 0);
node.setLocation(680, 209);
node.fontColor = "255,255,0"
node.textPosition = "Middle_Right";
node.font = "14px Consolas"
scene.add(node);
nodes[1] = node;
var node = new JTopo.Node("13.2");
node.setSize(0, 0);
node.setLocation(724, 209);
node.fontColor = "0,255,255"
node.textPosition = "Middle_Right";
node.font = "14px Consolas"
scene.add(node);
nodes[2] = node;
node.mousedown(function(event) {
if(event.button == 2) {
node.text = '按下右键';
} else if(event.button == 1) {
node.text = '按下中键';
} else if(event.button == 0) {
node.text = '按下左键';
}
});
node.mouseup(function(event) {
if(event.button == 2) {
node.text = '松开右键';
} else if(event.button == 1) {
node.text = '松开中键';
} else if(event.button == 0) {
node.text = '松开左键';
}
});
node.click(function(event) {
console.log("单击");
});
node.dbclick(function(event) {
console.log("双击");
});
node.mousedrag(function(event) {
console.log("拖拽");
});
node.mouseover(function(event) {
console.log("mouseover");
});
node.mousemove(function(event) {
console.log("mousemove");
});
node.mouseout(function(event) {
console.log("mouseout");
});
});
转载请注明:TUTERM.COM » 拓扑关系图插件之jtopo
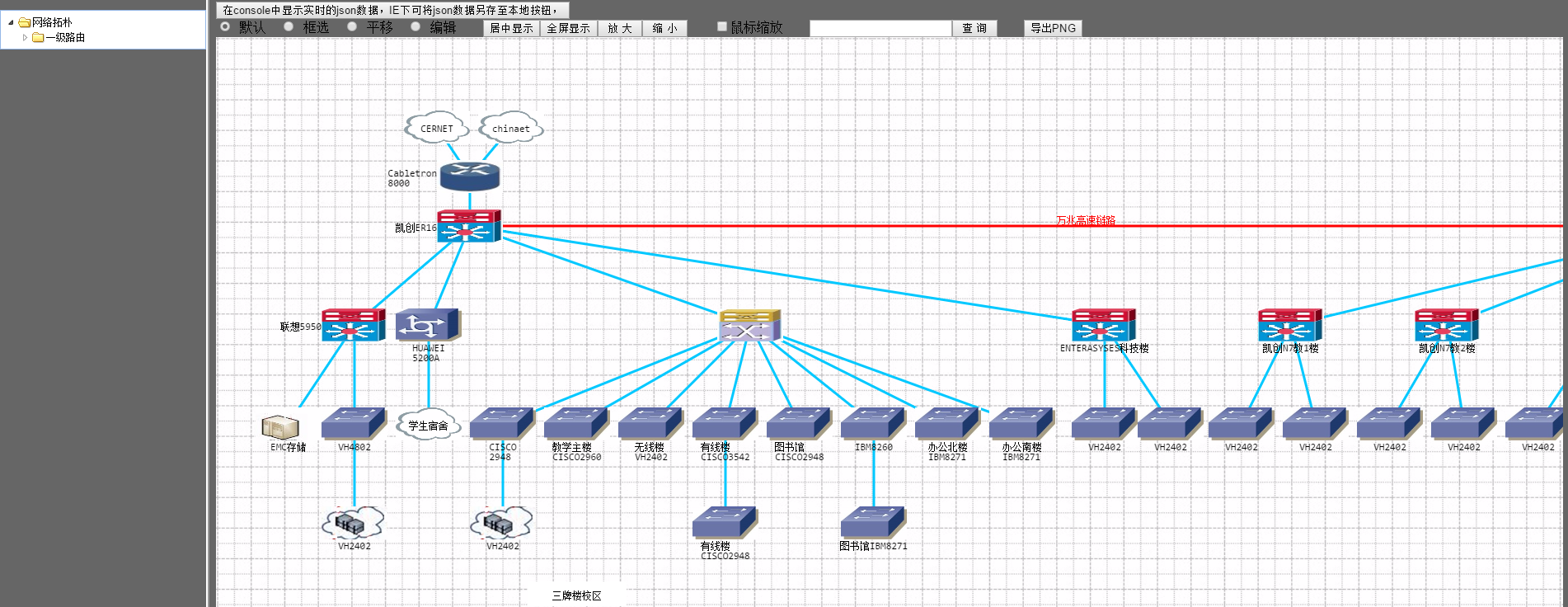
 官方图
官方图