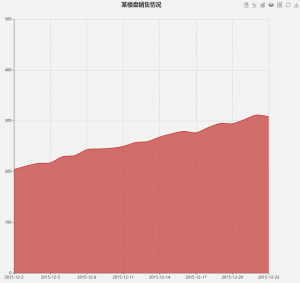
 前几天因为要做个硬件调试实时图表,刚开始朋友推荐百度eChart。看了觉得效果很酷,在项目中使用了。到实际测试数据时,发现很占CPU。经过优化后,占用率还是较高,而且心跳50ms会有此bug。于是又google下,发现谷歌也有chart图表插件。
前几天因为要做个硬件调试实时图表,刚开始朋友推荐百度eChart。看了觉得效果很酷,在项目中使用了。到实际测试数据时,发现很占CPU。经过优化后,占用率还是较高,而且心跳50ms会有此bug。于是又google下,发现谷歌也有chart图表插件。
可是问题来了,谷歌只有在线的,中国境内你懂的!!离线传送门,自己只整理了line这块功能。
google chart 性能比百度的稳定,配置也简单方便。
示例:
- google.setOnLoadCallback(test);
- var chart;
- var chartOptions;
- var chartCreate;
- function test() {
- chart = new google.visualization.DataTable();
- chart.addColumn('number', '测试');
- chart.addColumn('number', '线一');
- chart.addColumn('number', '线二');
- for (var i = 0; i < 30; ++i) {
- chart.addRow([i, Math.random(i, 100) * 100, Math.random(i, 60) * 100]);
- }
- chartOptions = {
- title: "模拟测试",
- subtitle:'ll',
- explorer: {
- actions: ["dragToZoom", "rightClickToReset"],
- maxZoomOut: 10,
- keepInBounds: true
- },
- backgroundColor: '#f1f8e9'
- };
- chartCreate = new google.visualization.LineChart(document.getElementById('main'));
- chartCreate.draw(chart, chartOptions);
- }
- //动态加数据
- function addData() {
- chart.removeRows(0, 30);
- for (var i = 0; i < 30; ++i) {
- chart.addRow([i, Math.random(-i, 500) * 1000, Math.random(i, 60) * 100]);
- }
- chartCreate.draw(chart, chartOptions);
- }
转载请注明:TUTERM.COM » google chart与百度echart比较